윈도에서 개발하는 것보다 리눅스에서 개발하는 것이 자료도 많고 개발 환경 설정에 훨씬 편하고 빠르다.
그래서 리눅스에서 개발하는 것을 추천하고, 윈도 사용자라면 WSL 이 있기 때문에 예전보다 훨씬 쉽게 리눅스를 사용하여 개발 환경을 설정할 수 있다.
WSL 설치법은 아래 포스팅을 참고합니다.
2023.01.15 - [개발] - [개발 환경] WSL (Windows Subsystem for Linux)에 대해서
[개발 환경] WSL (Windows Subsystem for Linux) 에 대해서
WSL 이란? 리눅스용 윈도우 하위 시스템(Windows Subsystem for Linux, WSL)은 윈도우 10과 윈도우 11에서 리눅스를 실행하기 위한호환성 계층이다. https://github.com/Microsoft/WSL GitHub - microsoft/WSL: Issues found on WSL
growing-dev101.tistory.com
2023.01.16 - [개발] - [개발 환경] WSL 다양한 명령어를 통한 문제 해결을 해보자
[개발 환경] WSL 다양한 명령어를 통한 문제 해결을 해보자
이전 포스팅에서는 WSL의 개념과 설치하는 방법에 대해서 알아보았다. WSL 설치 이후 다양한 명령어를 알아보고 내가 겪은 문제 상황에서 어떻게 해결했는지 알아보도록 한다. Help 명령 wsl --help
growing-dev101.tistory.com
설정하는 법은 매우 간단하다. 확장을 설치하고 명령어 하나만 치면 바로 VS Code 창이 뜨고 사용할 수 있다.
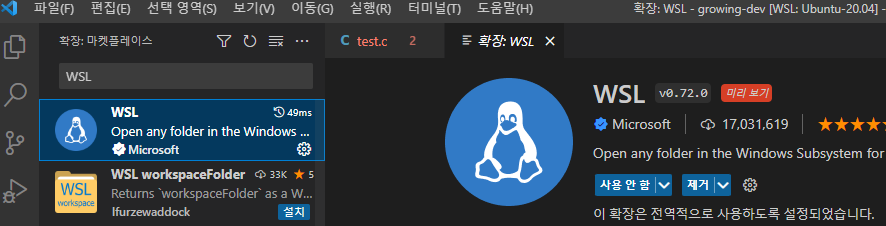
1. VS Code WSL 확장 설치
아래와 같이 확장에서 WSL을 검색하면 나오는 확장을 설치한다.

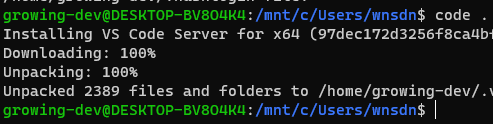
2. 쉘창에서 code . 입력
리눅스 쉘 명령어로 code . 을 입력한다. 그럼 아래와 같이 자동으로 설치가 된다.

3. code . 을 입력하면 VS Code가 실행된다.
'개발 > 개발 환경' 카테고리의 다른 글
| [개발 환경] LLVM과 Clang에 대해서. GCC와 차이점 (0) | 2023.01.26 |
|---|---|
| [개발 환경] CMake 기본 설정 따라하기 (feat. VS Code) (0) | 2023.01.24 |
| [개발 환경] Visual Studio Code 에 대해서 (0) | 2023.01.20 |
| [개발 환경] Make는 이제 그만. CMake 에 대해서 알아보자 (3) | 2023.01.18 |
| [개발 환경] WSL 다양한 명령어를 통한 문제 해결을 해보자 (0) | 2023.01.16 |